As you start to build more complex mobile apps that require a back-end that you control to enable functionality within your app, you will need to make a decision on where all the infrastructure for your back-end will need to be hosted.
In a world of many different cloud providers such as AWS, Azure, Google Cloud and smaller companies such as Digital Ocean (Affiliate link that gets new Digital Ocean customers $100 in credit) this may prove to be a difficult task to choose.
Even in cases where you app has no back-end and is self contained you may be looking for solutions to improve the quality of your mobile app and add more features your users are interested in.
Firebase is not only able to provide you the infrastructure for your back-end it can also can assist you in tackling a number of different pain points for mobile app developers without needing to invest significant resources in implementing this functionality yourself.
In this post I will cover my 15 reasons why you should consider using Firebase in your mobile app.
1. Add User Authentication to your App with Firebase Authentication

If you have an app where you need to control access to data the user is able to view inside the app or you want to create customised experiences within the app for the user you may want to consider using Firebase Authentication.
FirebaseUI Auth offers a drop in solution that can easily be customised to fit the branding of your app which supports the user interface flows for authentication such as sign up and sign in. Alternatively you use your existing user interface for handling authentication and integrate that with the Firebase Authentication SDK.
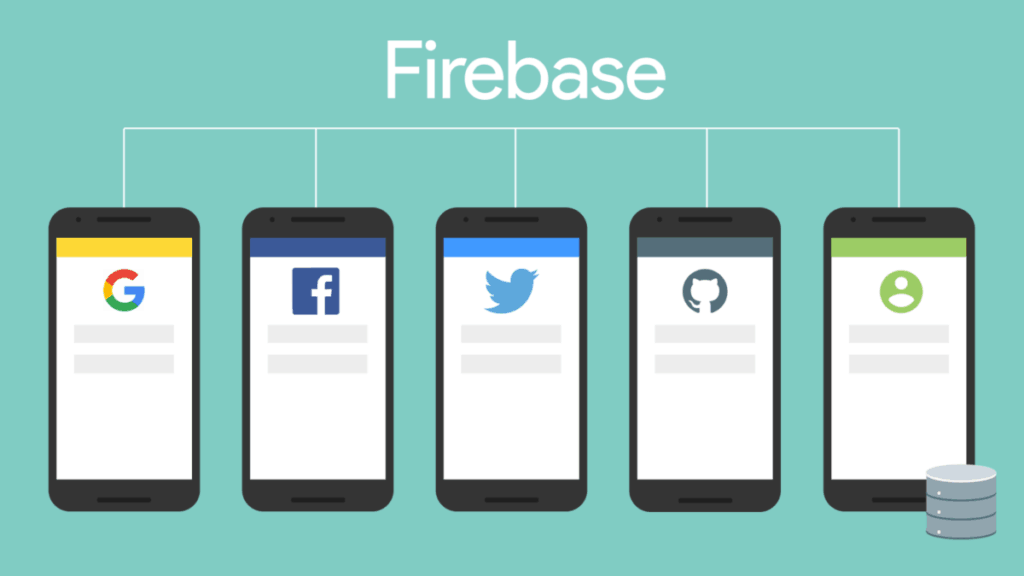
Firebase Authentication supports email and password based authentication. It also supports authentication with 3rd party providers including Google, Facebook, Twitter, GitHub, Apple, Microsoft and Yahoo so that the users of your app don’t need to create an additional set of credentials to remember and manage to login to your app.

When you create the Firebase Authentication credentials for your user you will receive back from Firebase a unique user ID which you can use to control to access to resources within your back-end system.
Firebase Authentication will handle session management for you meaning the user can remain logged into your app even when it has been restarted.
Firebase Authentication works across Android, iOS and the web making it a great choice when you think your user is likely to be accessing your app across different devices.
Other capabilities offered by Firebase Authentication not mentioned above include.
- Account recovery (including password reset via email)
- Account linking
- Phone authentication via SMS
- Email link authentication
- Email verification
- Anonymous authentication
2. Simple APIs to Read and Write Data Quickly to a Cloud Database
If your app needs data to be written to and read from a database to function you may want to consider looking into the two different databases offered by Firebase, the most recently released Cloud Firestore and Firebase Realtime Database.
Firebase Realtime Database and Cloud Firestore are both NoSQL databases, I will cover Cloud Firestore primarily but for a detailed comparison between Cloud Firestore and Firebase Realtime Database I would recommend you check out the documentation on the Firebase website.
Cloud Firestore will synchronise the data using real-time listeners between your database and your device. This helps enable your app to still function offline with the data retrieved from the database available in the app’s cache if you don’t have connectivity or there is latency issues.
Data in Cloud Firestore is stored in documents organised into collections. Documents can contain complex objects with nesting and support the organisation of documents into sub-collections. Document(s) can be retrieved from a collection using advanced queries that support both filtering and sorting.
Documents and collections can be created or retrieved inside an app using the Firebase SDK or alternatively via an API for server side applications.
In your mobile app, Firebase Authentication can be used in conjunction with Cloud Firestore Security Rules to restrict which documents and collections the user is able to read or write.
Cloud Firestore can also integrated with the serverless service Firebase Cloud Functions to trigger these functions based on specific events in the Cloud Firestore database such as onCreate, onUpdate, onDelete or onWrite of a particular document.
3. Simple APIs to Read and Write Files Quickly to Cloud Storage
If your app supports user generated content such as images, videos, audio, large documents such as word files or PDFs Firebase Cloud Storage may be a good fit.
Firebase Cloud Storage is an object storage solution that excels in storage of images, video and audio files. The files in object storage are stored inside a Google Cloud Storage bucket.
If you use the Firebase SDK in your app, you can peform uploads and documents of files to or from Cloud Storage in a robust manner permitting the user to restart uploads/downloads automatically if they are stopped.
Firebase Cloud Storage can be used in conjuction with Firebase Authenication to control access to the files that the user can upload and download.
Because the files exist in Google Cloud Storage features from Google Cloud like image filtering for video transcoding can be utilised for files stored in Firebase Cloud Storage. You can also integrate with Firebase Cloud Function to trigger a Cloud Function to run on specific events such as onArchive, onDelete, onFinalize, onMetadataUpdate for particular files in Firebase Cloud Storage.
4. Send Notifications Remotely to Your App Users with Firebase Cloud Messaging

If you have an app where you want to remotely trigger notifications to be sent to single devices, groups of devices or topics Firebase Cloud Messaging is a good candidate for this job.
Firebase Cloud Messaging can support sending notification messages that are displayed to the user on their device as a notification or data messages that contain custom key value pairs which is up to the client app to handle. Notifications are supported in Android, iOS or the web.
Messages can be generated in different ways including via the Notification Composer accessible in a web browser, Cloud Functions for Firebase, or your own app server communicating to the Firebase Cloud Messaging servers using the Firebase Admin SDK or via the FCM Server Protocols that support access via a HTTP API and XMPP.
5. Gather Analytics to Understand App Usage Patterns with Google Analytics for Firebase
To understand your users better so that you can improve the customer experience of your app and grow to a larger audience Google Analytics for Firebase is a must have for mobile applications.
Installing the Firebase SDK for your project will automatically enable free logging and reporting on the usage of your app with the analytics data visible in the Firebase Console.
The free reporting offered by Google Analytics for Firebase will allow you to get information about your users such as:
- Demographic information
- How frequently they use your app
- How much time they spend in your app
- How much money they spend in your app
Google Analytics for Firebase also allows you to also log specific events that occur in your app that you are interested in reporting on either from a library of events from Firebase or a custom events that you can create yourself.
Audience Segmentation can be achieved using device data, custom user properties and custom events allowing you to target the a subset of your audience with promotions, app changes using Firebase Remote Config or sending them a notification using Firebase Cloud Messaging.
6. Going Serverless with your Mobile App using Cloud Functions for Firebase
If you have server side code you need to run in your app, you may consider the option of adopting a serverless architecture and shifting this server side code into Cloud Functions for Firebase.
Some of the benefits of going serverless is that you hand over the management of your server side code to Cloud Functions for Firebase so that can take care of the infrastructure for invoking, running and scaling your code based on the demand for it. Adopting serverless architecture if done correctly will reduce consumption of cloud resources and save you money.
Before the functions can be utilised in your app, need to be written and deployed Cloud Functions for Firebase. Cloud Functions for Firebase currently support Node.js, Python and Go languages.
Cloud Functions can be called in a number of different ways.
- Cloud Functions can be called using the SDK in the client app
- Cloud Functions can be called via HTTP request
- Cloud Functions can be configured to run on a scheduled basis
- Cloud Functions can also be triggered to run on events caused by other Firebase services
Cloud Functions are also integrated with other Firebase services, allowing the functions to be trigger by these services. The following Firebase services can be configured to trigger your cloud function to be executed.
- Firebase Cloud Firestore
- Firebase Realtime Database
- Firebase Remote Config
- Firebase Authenication
- Firebase Analytics
- Firebase Crashlytics
- Firebase Cloud Storage
- Firebase Cloud Pub/Sub
- Firebase Test Lab
7. Adopt Machine Learning in Your App with Features Available in the Firebase ML Kit
If you are after a simple way to integrate machine learning into your mobile app I would consider checking out Firebase ML Kit as it simplifies the amount of code you need to write to get machine learning up and running.
Another good reason is if your app could benefit from some of the common machine learning use cases that are supported out of the box with Firebase ML Kit. Some of the use cases support running in the cloud rather than on device to reduce the consumption of resources on the client’s device.
The list of common use cases supported by Firebase ML Kit include.
- Text recognition
- Face detection
- Barcode scanning
- Image labelling
- Object detection and tracking
- Landmark recgonition
- Language identification
- Translation
- Smart reply
For more advanced ML users, Firebase ML Kit also has support for custom machine learning models.
8. Monitor App Performance with Firebase Performance Monitoring
If you have a large user base for your app spread out all across the globe with various levels of internet connectivity and devices with different operating system levels, making sure you app has optimal performance is critical to providing a great user experience.
Firebase Performance Monitoring offers you the ability to measure the performance of your mobile app in a few different ways.
- Duration traces
- HTTP / HTTPS network traces
- Custom traces
Duration traces allow you to report on how long it takes for your app to start, how long the app is in the foreground or the background and the amount slow and frozen frames across each screen in your app.
HTTP / HTTPS network traces allow you to report on response time, payload sizes and success rates when interacting with an HTTP/HTTPS endpoint.
Custom traces allow you to report on transactions unique to your app that matter to you using the Firebase Performance Monitoring SDK.
By adding the Firebase Performance Monitoring SDK to your app you can start reporting of the duration and HTTP/HTTPS network traces as well as add any custom traces on an optional basis.
All of the performance data is available to you inside reports accessible within the Firebase Console in the web browser. In these reports you can breakdown the performance data by user related attributes such as country, device, app version, operating system level, as well as many others. You can also define custom attributes to use in your reporting.
9. Gain Visibility on Defects in Your App Impacting Users to Prioritise Fixes Using Crashlytics
Firebase Crashlytics is a crash reporting solution that gives you visibility into issues that have been experienced by your users with your app.
To start reporting crashes in your app to Firebase Crashlytics you need to add your app via the Firebase Console then integrate the Firebase Crashlytics SDK into your app.
The crash reporting is available for you to review inside the Firebase Console accessible via a web browser. The reports available will assist you in tracking, prioritising and fixing issues inside your app.
Inside the Firebase Console you will be able to view stack traces for the different crashes to assist you will fixing the issue. The Firebase Crashlytics has the intelligence to group similar crashes as well as send realtime alerts for new issues, regressed issues or growing issues that require immediate action.
10. Run Tests on Your Across Different Devices Hosted in the Cloud using Firebase Test Lab
Firebase Test Lab can run tests of your mobile app on real devices hosted in the cloud with different characteristics such as device models, screen sizes, operating system versions, locales and screen orientations.
For Android apps Test Lab supports Espresso and UI Automator 2.0 tests, for iOS apps XCTest is supported. Also for Android Test Lab can automate the creation and execution of some user interface tests using Robo.
Tests in the Firebase Test Lab can be triggered inside the Firebase Console, in Android Studio, via the gcloud CLI or inside your Continuous Integration job.
After the tests are run, inside the Firebase Console you will be able to verify the test results by accessing screenshots, logs and any reported crashes.
11. Share Your App with Testers Using Firebase App Distribution
Firebase App Distribution lets you distribute your app to testers prior to deploying your changes to production across both Android and iOS.
This can be achieved by uploading your app build to Firebase App Distribution into a pre-release build using the Firebase Console, Gradle, the Firebase CLI or fastlane. This can be automated in your CI job with these tools.
Once you have added testers inside Firebase Console to your project they will receive an email notification once there is a new build available for testing to conduct their testing. Once their feedback has been received and incorporated, a new version of the app can be released for testing immediately to the testers and this cycle can repeat until the build is ready for distribution to production.
Firebase App Distribution is integrated with Firebase Crashlytics to identify stability issues with the builds distributed to testers.
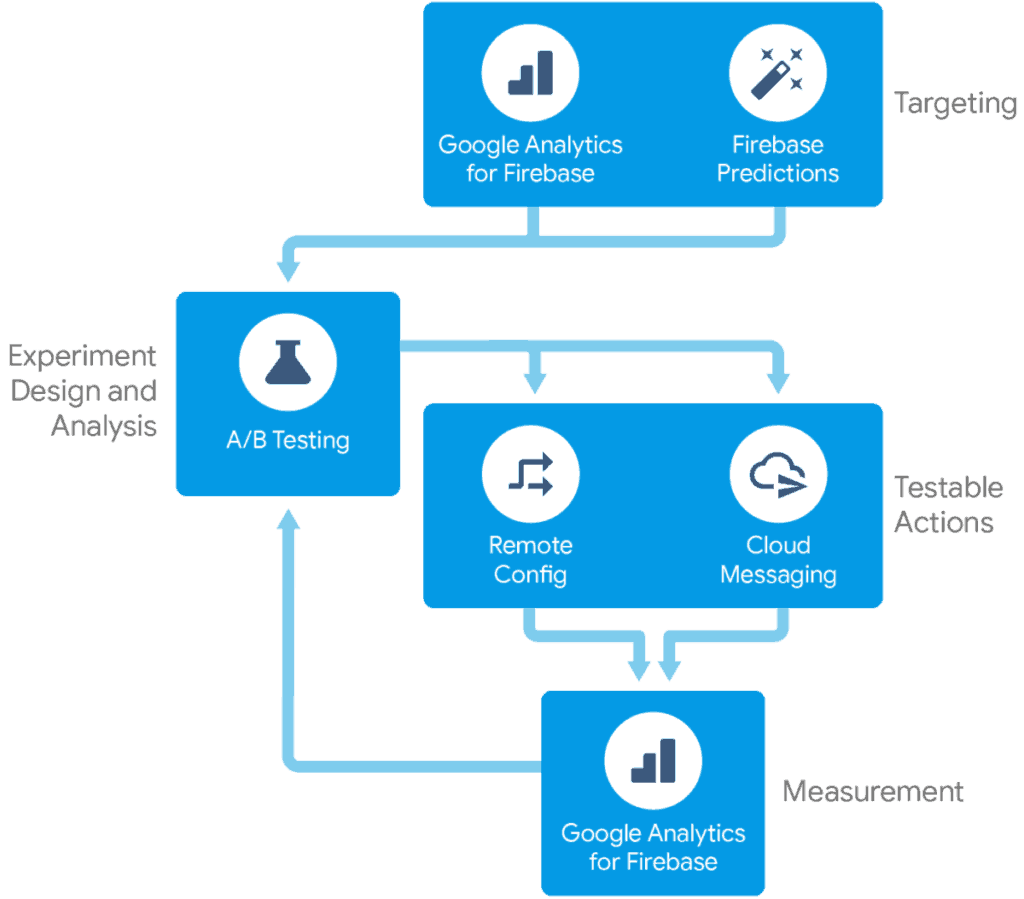
12. A/B Testing Perform to Experiments to Test Potential Improvements to Your App

Firebase A/B Testing allows you conduct experiments leveraging Firebase Remote Config and Firebase Cloud Messaging to segments of your audience in order to get user feedback with a smaller audience before rolling it out to more users based on the success or failure of the experiment.
Firebase Remote Config can be used with Firebase A/B Testing to experiment with a change to the appearance of the user interface without requiring a code change as it can be managed a key value pair change stored in the cloud acccesible via the Firebase Console.
Firebase Remote Config can also be used in conjunction with Firebase A/B Testing to test the roll-out of a new feature or enhancement to a subset of the user base to get feedback prior to rolling it out entirely.
Firebase Cloud Messaging can be used with Firebase A/B Testing to experiment with different marketing messages sent to the users in the experiment to test which is more likely to be effective.
Data from Google Analytics for Firebase is used by Firebase A/B Testing to measure the success of the experiments conducted.
13. Generate Marketing Messages to Show to a Targeted Audience inside your App
Firebase In App Messaging can be used to send out in app messages to a target audience inside your app.
To receive these in app messages in your app you will need to add the Firebase In App Messaging SDK to your app.
Sending the in app messages is managed via the Firebase Console where you can select a target audience and configure your message prior to sending it all within the console.
14. Use Firebase Dynamic Links to Send the User to the Right Location in the App when selecting a link
Firebase Dynamic Links help you take the user where they need to go when they select a link relating to your app.
If your user has not installed your app, Firebase Dynamic Links lets you take your user to the Play Store/App Store to install your app and then will open the installed app at the location specified in the link.
If your user has installed your app, Firebase Dynamic Links will open the installed app at the location specified in the link.
15. Platform Longevity
Firebase was launched back in April 2012 and as of writing this article is over 7 years old. Firebase was acquired by Google in 2014 is now owned and maintain by Google. Firebase has been growing year after year and is estimated to be used in 1.5 million apps. So you can rest assured that this platform will be around for a while.
